Last.fm Visualisierung
von Oliver Bieh-Zimmert.
Das Internetradio Last.fm ist eine bekannte Plattform, um Nutzern die Möglichkeit zu bieten, ihren Musikgeschmack mit anderen auszutauschen. Dabei wird es ihnen ermöglicht, ihre favorisierten Musikkünstler, Alben oder Musikstücke durch Tags anzureichern. Aufgrund der völlig freien Eingabe werden Schlagwörter (Tags) mit unterschiedlichsten Thematiken verwendet, wie z.B. pop oder rock für das Genre aber auch Emotionen durch z.B. fun, diva oder epic. Dadurch wird ein hörerspezifisches Bild über den Künstler gebildet.

Diese Datengrundlage bildet eine spannende Herausforderung, die Musikkünstler und deren hinterlegten Tags zu visualisieren. Hierbei wurde auf einen öffentlich zugänglichen Last.fm Datensatz von musicmachinery.com zurückgegriffen. Ziel war es, die Musikkünstler mit ihren Tags als Visualisierung darzustellen. Dabei sollten die Gemeinsamkeiten und die Unterschiede von Musikkünstlern im Vordergrund stehen.

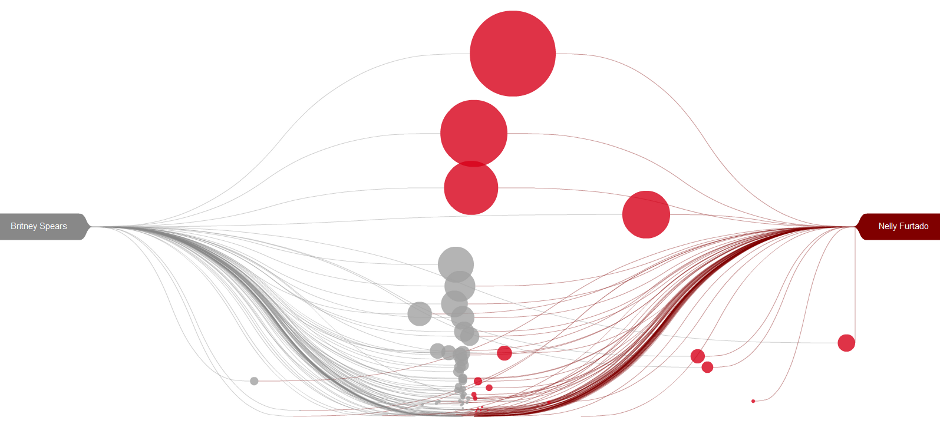
Im Ergebnis entstand die folgende Visualisierung, die immer zwei Musikkünstler im Kontrast zueinander zeigt. Dabei wurde die zwei Künstler jeweils rechts und links positioniert. Dies bietet genügend Freiraum, die Tags in der Mitte der Fläche auszubreiten. Aus der Visualisierung wird ersichtlich, dass sich die Tags, welche gleichermaßen den Künstlern zugewiesen wurden, in der Mitte ansammeln. So wird der Tag seen live mit den Künstlerinnen Britney Spears und Nelly Furtado gleichermaßen verbunden. Tendieren jedoch bestimmte Tags zur rechten oder linken Seite, werden sie mit dem jeweiligen Künstler stärker in Verbindung gebracht. Dadurch wird nur aus der Darstellung ersichtlich, welche Tags im Kontrast zum gegenüberliegenden Künstler stehen. Es wird einfacher, gerade die Tags zu erkennen, die den Künstler in besonderer Weise auszeichnen, bspw. das Schlagwort dance wird mehr mit Britney Spears als mit Nelly Furtado in Verbindung gebracht.
In der Umsetzung erinnert die Visualisierung an einer Normalverteilung, in der sich die gemeinsamen Tags in der Mitte ballen und sich die jeweiligen Unterschiede auf der rechten oder linken Seite ansammeln. Als Design Prinzip wurde auf eine symmetrische Balance geachtet, dadurch gewinnt die Visualisierung an Ästhetik.
Entstehung
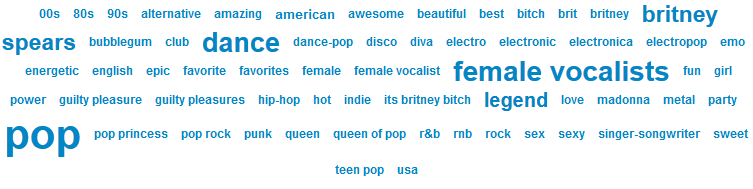
Abstrakte Datenvisualisierung bietet eine der vielseitigsten Möglichkeiten, ästhetische sowie physikalische Ansätze zu verbinden. Eine der am häufigsten verwendeten Visualisierungen von Tags ist die Darstellung durch eine Wort-Wolke (engl. Tag-Cloud). Dabei werden die einzelnen Tags nach Ihrer Nutzerhäufigkeit kleiner oder größer dargestellt und nach einem Algorithmus zur Positionierung angeordnet. Dabei konnten gerade die Größenverhältnisse der Tags mit in die neue Visualisierung einfließen.

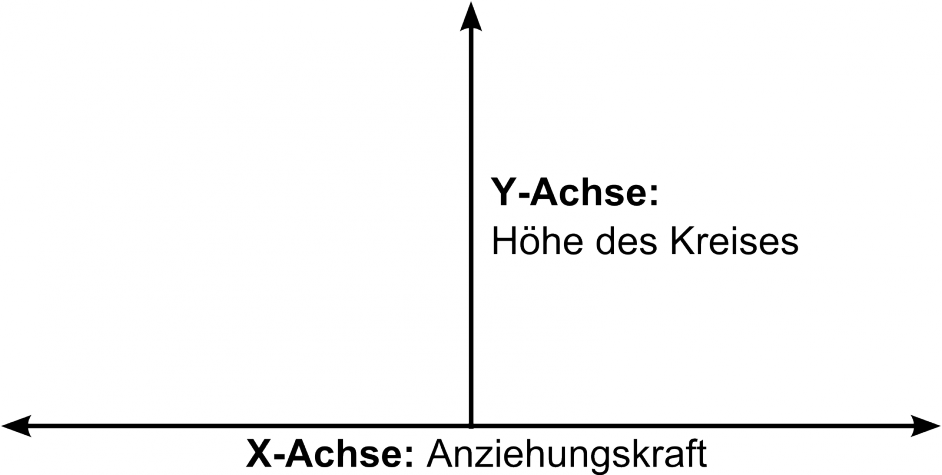
Solche Folksonomien mit physikalischen Ansätzen neue Erkenntnisse aufzeigen. Wenn ein Tag als Kreis dargestellt wird und seine Nutzungshäufigkeit den Radius bestimmt, entsteht eine Art Ballon. Je größer der Ballon ist, desto höher steigt er. Durch eine dünne Linie, die an eine Schnur erinnert, wird der Tag-Ballon mit den Künstlern verbunden.

Während die vertikale Position des Ballons von dessen Größe bestimmt wird, wird die horizontale Position durch die “Anziehungskraft” zwischen Ballon und Künstler definiert. Wenn ein Tag zu einem Künstler einen höheren Verbindungswert aufweist, bewegt sich der Ballon zum Künstler hin. Durch die Verwendung dieser Ansätze wird die Verbindung von Künstlern und deren Tags greifbar und zeigt deutlich deren Verwendung auf.
Zum Schluss wird durch eine Kontrastfärbung sämtlicher Elemente vorgenommen. Hierbei sollte der Künstler mit der stärksten Anziehungskraft durch eine rote Färbung hervorgehoben werden. Dieser den Künstler mit der höchsten Anzahl an Tags und Nutzerassoziation wider. Die Kontrastwirkung konnte durch die Ausrichtung der Künstler rechts und links sowie der zwei Farben prägnant dargestellt werden.
Technik
Für die Umsetzung wurde eine klassische Client-Server-Architektur genutzt. Der Client ist als Flex Anwendung realisiert worden und läuft im Flash-Player. Besonders Flex bot die Möglichkeit sämtliche Objekte als Vektorgraphiken darzustellen und durch ActionScript interaktiv animieren. Für die Datenverarbeitung wurde eine Kombination von PHP und MySQL als Datenbank verwendet. Als Tools wurden frei verfügbare (Open-Source) Werkzeuge eingesetzt. Zur Entwicklung des Flex Clients wurde FlashDevelop und für das Backend Notepad++ für PHP sowie MySQL mit phpMyAdmin eingesetzt.
